技術評論社を退職し、紙からWebの編集者になりました
2013年 6月 13日

IT業界ではない人間の退職エントリは珍しいのではないか。
プログラマ界隈でよく見かける「○○(名だたる企業名)を退職しました」なんて目を惹くタイトルも、とりわけ出版業界では目にしない。文章を扱う仕事にも関わらず紺屋の白袴、医者の不養生、童貞汁男優、というわけである。
男として生まれたからには、やはり童貞汁男優のまま終わるわけにはいかない。文筆業のはしくれたるワレワレ編集者としては、生きた痕跡をもっとガシガシ書き記しておくべきである。というわけで、ぼくもはじめて退職エントリを書いてみようと思う。
技術評論社でのこれまで
4月30日に技術評論社を退職した。 技術評論社では入社以来1年半の間、Webアプリケーション開発のためのプログラミング技術情報誌、『WEB+DB PRESS』に携わってきた。偶数月24日発行、発行部数6万部の隔月刊誌。Webメディアに紙媒体が取って代わられ競合誌がバタバタと休刊していく中、かれこれ12周年を迎えた専門誌である。
Webプログラマには幅広く知られた雑誌で、「WEB+DB PRESS」と言ってもキラキラ女子にはモテなかったけれどもプログラマ男子にはモテた。
1年半の間やったことのすべてを思い出せるものではないけれど、その一部を書いてみようと思う。
プログラミングなんてちっとも分からなかった
プログラミング雑誌の編集をしていたものの、もとは地質学専攻の出身である。新卒で入った版元も技術とは無縁だった。技術評論社に入った当初は、プログラミングなんてちっとも分からなかった。まったく初めての経験で、著者さんや先輩編集者に色々と教えてもらいながらなんとかやってこれた。周りの人たちに恵まれ、ぼくは本当に運がいいと思う。
いまでもコードが書けるわけではないので、これからもたくさんの人に支えられながらやっていくだろう。わからないことを「わからない」と言える謙虚さはいつまでも持ち続けていたい。
技術評論社でのはたらきかた
技術評論社での働き方を振り返りたい
机の上が汚かった
おそらく多くの編集者がそうであるように、努めて机の上を綺麗にしようとするものの、ゲラ(校正紙)や積み上げた書籍で机の上はいつも汚れていた。
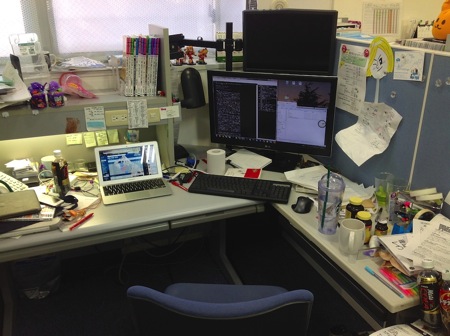
入社したての写真。在職当時に一度別ビルに引っ越したが、最初はこれくらいきれいだった。
別アングルからもう1枚。
1年経つとこの通りである。これでも掃除後(かなり綺麗なほう)である。
キーボード置き場が狭い。これでよく文字を打てたと思う。
パソコン環境が自由だった
技術評論社ではおもにMacを使ってきた。編集環境はかなり自由で、自分のパソコンを持ち込んで仕事ができるほか、社内のネットワーク上に個人でサーバーを立てることもできた(そこまでやることはなかったけれど)。自由度の高い職場だった。 ぼくは普段の業務では自前のMacbookAir 11″を使い、秀丸エディタやWZ EDITOR(後述)などを使う時だけ会社支給のWindowsを使っていた。
ステッカーを貼りまくった
技術評論社に入って一番大きく変わったことと言えば、MacbookAirの背面である。ITギークのPCには、ベタベタとステッカーが貼っているイメージがある。それを真似して、ぼくもいろんなステッカーをペタペタ貼った。
打合せや取材の際に話が弾んだし、他の人が持っているMacbookと区別が付くようになってよかったと思う。こんな感じ。
こんな話もある。ある企業へインタビュー取材へ行った時のこと、とある方から取材終わりに「ヱヴァ、好きなんですか?」と聞かれた。なんとその方はヱヴァQ監督の奥さまだった(総監督のほうではない)。それもこれもNERVステッカーを貼っていたおかげである。
WEB+DB PRESSでやってきたこと
WEB+DB PRESSにはvol.66からvol.74までの8冊に携わった。特集、連載、広告記事などを担当してきた。良い著者と良い先輩に恵まれ続けた1年間半だった。
特集記事
担当してきた特集記事に関しては本当に色々ある。
vol.66、WEB+DBで初めての著者さんだった竹内さん、猪狩さんにはHTML構造化の話を書いて頂いた。
vol.67でHadoop特集をご執筆されたのはノーチラス・テクノロジーズの神林さん、杵渕さん、青江さん、須賀さん、上新さん。camelmasaには当時まだ情報の少なかったFacebook OpenGraphの記事を書いてもらった。
vol.68では弾さん、tagomorisさん、udzuraさん、並河さんにWeb技術ワードを優しく解説してもらった(打ち合わせで訪れた小飼さんのご自宅はバベルのロケ地そのもので感動した。ここで菊池凜子が全裸になっていたのか、とにわかにコーフンしていたのだが、弾さんには悟られていないと思う)。
vol.70でFreakoutの佐藤さん、myfinderさん、大窪さん、本田さんに書いて頂いたのはWeb広告の技術だ。
vol.71ではWebSocketをテーマにJxckさんとmizchiさんにご執筆頂いた。
vol.72ではAimingのudzuraさん、mixiのainameさんにコードレビューの話を書いてもらった。
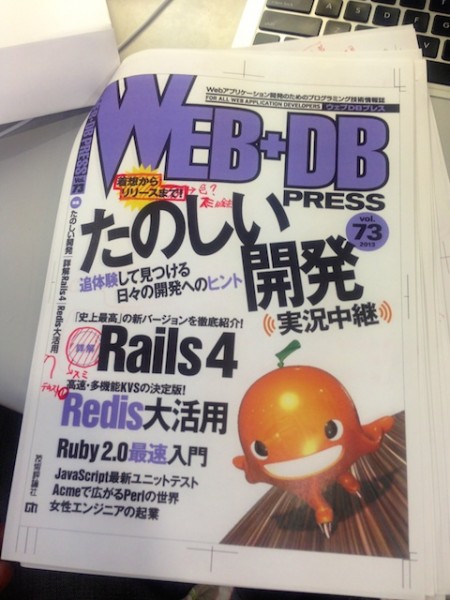
vol.73ではDeNAのひろせさん、nekokakさんにRedisの記事を書いて頂いた。
WEB+DB PRESS最後の担当となったvol.74では、yuki24さんにプログラミング英語の記事を書いてもらった。
(このようにIDで呼ぶならわしがあるのもプログラミング情報誌ならでは、だろうなあ)
ご執筆いただきまして本当にありがとうございました。
写真はカンヅメ状態のcamelmasa。
連載記事
連載記事の担当本数は3本。1年間まるごとお世話になった方々ばかり。
マラさんとぼく
malaさんには、「フロントエンドWeb戦略室」という連載をご執筆頂いた。
ぼくがはてなダイアリーを始めたころからmalaさんのことは知っていた。LivedoorReaderを作ったすごい人という認識だったのだが、かと思いきや京都にて複数名でウンコを打ち上げたりするなど変わった人だなーという感想を持っていた。
malaさんと初めて会ったのは2011年のYAPC。YAPCの懇親会でお声がけした後に、TwitterでDMを送り叙々苑に行き、原稿を書いて頂けることになった。口説き落とせた時はとてもうれしかった。UIに関しての記事がとても人気だった。
ぼくの力量不足でタイトな進行となってしまい、おそらく当時のNHN Japan社で連載回数トトカルチョなるものが発足するほど、落とすか落とさないかの瀬戸際になることが多かった。しかし手塚治虫時代の編集者よろしく、目の前で原稿を書いてもらって社にすっ飛んで帰る、みたいな経験は今の時代なかなかできることではない。大変エキサイティングな体験で面白かった。ぜひまた仕事でご一緒したい。

うづらさんとぼく
良い文章を書く、筆が早いなどなど、良い著者である条件はいくつかあるが、それにしてもudzuraさんはすばらしい著者である。とにかく筆が早い。
「一歩先ゆくRuby」というRubyの連載を担当しながら、特集記事も執筆するなど、筆の早さには毎回驚かされた。WEB+DB PRESS12年間の歴史の中で、特集記事と連載記事を両方書き上げた人は今のトコロうづらさんだけなのである。つまり普通じゃありえないほど筆が早い。この時には誌面の1/4、実に50ページを一人で書き上げた計算である。
年齢が近かったこともあり、いろいろとわからないことを教えて頂いた。奥さまと仲むつまじくうらやましい限り! ぜひまた仕事でご一緒したい。
つつみともよとぼく
Livlisにちょっと関わっていたころ、今はmixiに買収された元kamado社社長の川崎さんに紹介されて知り合った。それがつつみともよだった。けんすうさん取材の帰り道、西新宿を川崎さんと歩いていたところ、向こうからなにやらスーツを着た満身創痍の女の子がやってくる。就活中らしく貧血で卒倒しそうな雰囲気をたたえた不思議な人だった。その時にはトルコ料理を一緒に食べたくらいだったのだが、まさか1年間連載でご一緒するとは思わなかった。
「シューカツ女子ともよの会社訪問記」 という連載を企画し、いろんな企業を訪ねて回った。誌面の中でも随一の人気コラムに成長した。慣れない取材で大変だったと思うが1年間での成長率が著しく、いつも驚かされていた。今はカカクコムで新入社員として働いているらしい。またご一緒できると面白いなーと思う。
表紙
WEB+DB PRESSの表紙を担当させてもらったのは非常に良い経験だった。
WEB+DB PRESSの装丁は、柴田昌房さんというデザイナーの方に創刊当初からずっと依頼しているらしい。飯田橋にある柴田さんのオフィスに行って、あーでもないこーでもないと打ち合わせするのは大変楽しかった。
せっかくなのでWEB+DB PRESSの表紙でやっていたことを振り返りたい。
1.ラフ
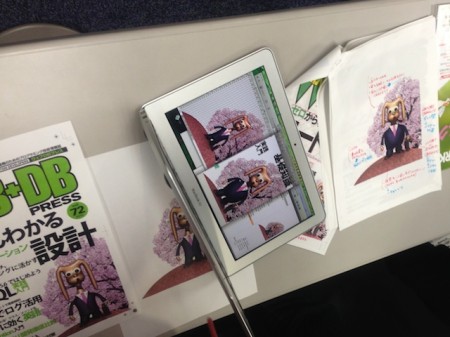
まずはイラストレーターの方から元絵を頂く(左)。頂いた元絵をイラレに配置して、 だいたいの文字数を決める(右)。(厳密に言うとこれはWebサービス開発徹底攻略という担当ムックのラフ)。イラレで○と○の間隔を調整して、何文字入るか見極めるのがこのフェイズ。柴田さんはとても丁寧に手詰めをされる方なので、それを考慮してカーニングもきつめにしておく。
2.装丁依頼
デザイナーさんに表紙の組版をお願いする。上がってきた組版のデータに、赤を入れ、スキャンしたものをメールし修正を依頼。電話で話し合って方向性を煮詰めていく。
3.編集部チェック
編集部で話し合う。場合によってはMacの画面に映して色味を確認することもある(DICチップを使うよりも話が早いし比較検討しやすかった)。修正が生じるたびに編集部チェックを通す。
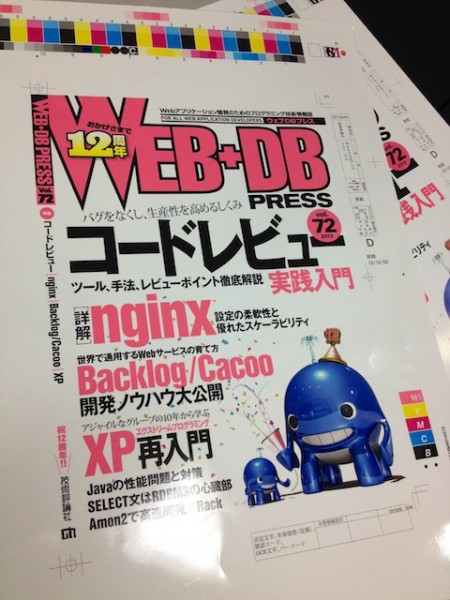
4.色校
チェックと修正の終わった原稿は印刷所(図書印刷)に入稿される。余談だが、WEB+DB PRESSはコナンやドラえもんと同じ印刷会社で刷られているのである。入稿後は写真のように、キレイな刷り見本(色校)が上がってくる。WEB+DB PRESSの表紙はPP加工されているが、色校段階では図書印刷の職人が一枚一枚手で貼っているらしい。色校は発色の最終確認をするものなので、基本的にこの段階になると文字の修正が効かない(修正できなくもないが、修正代金が高いのでやらない)。
表紙を担当できたのは本当に楽しかった。ありがとうございました。いい経験になりました。
そしてデザイナーさんとの打ち合わせ帰りに食べるカレーというものはホントーに格別ウマかった。ぼくが足繁く通ったのは飯田橋のヤミツキカリー。校了間際、空っぽになった五臓六腑にさらさらのカレーがしみわたるのだ。
広告記事
サイバーエージェントとmixi、gloops、スクウェア・エニックス、富士通などの広告記事を担当した。これも良い経験になった。広告記事はカメラマン・編プロ・広告担当の方にぼくを合わせて、計4人の大所帯で取材することが多かった
書評
エンジニアの読む本をたくさん読んだ。なかでも印象に残っているのは『Gitによるバージョン管理』と『7つのデータベース 7つの世界』。どちらも名著。エンジニアにおすすめ。
ニュース記事
隔月刊誌ということもあり、速報性はそこまで重視していない媒体だったが、カンファレンスや記者会見を取材することも多かった。写真はLINEカンファレンスの時のもの。クマをもらってうれしそうに立っている。
2012年当時は、クマが今みたくAmazonで無造作に売られたりしておらず、大変貴重な逸品らしかった。ヒカリエ出た瞬間、女子高生から「えっ……あれLINEじゃね?」とひそひそ話されてしまったりした。
(このクマは現在、渋谷モクモクハブの玄関に飾っている)
WEB+DB PRESS編集部と技術誌の編集
語り尽くしたいことは山ほどあるが、WEB+DB PRESS編集部に対して、特に印象深い点を挙げてみたい。
編集サイクルをシステマチックに回している
編集者の仕事というものは一般の人にあまり知られていない。『働きマン』や『舟を編む』『重版出来』『プラダを着た悪魔』『アジアンタムブルー』など編集者を取り上げた作品は多いが、正直何をしているのかよく分からない職種だと思う。ここでは詳しく説明しないけれども、重要な点は「ヘンシューシャがやっていることはナンダカよくわからん」という事実なのだ。パン屋さんはパンを作って売るのが仕事だろうし、プログラマはプログラムを書くのが仕事なのだろう。では編集者はどうか。編集とは何か。
編集者は地道な仕事が多い
一言で言えば「メディアの企画からアウトプットまですべてを行う」のが編集だ。プラダを着た悪魔なんかとはかけ離れた、地味で地道な仕事が多い。メールやスケジュール管理など、地道だが大切でかけがえのないものばかりである。しかしこのように説明しても、一般大抵のサラリーマンもメールやスケジュール管理くらいソツなくこなす。一般の方にとってみればやっぱりどうして全く編集者というものはナンダカよく分からないもの、ということになるのも無理はない。
「ナンダカよくわからない」を体系づける編集長の仕事
WEB+DB PRESS編集部と稲尾編集長のスゴイところは、このナンダカよく分からない編集業務を体系づけ、サイクル・仕組化して回していこうとしていたところだ。入社当初、稲尾編集長が編集業務をシステマチックにしようと取り組んでいたのが非常に印象的だ。閉鎖的になりがちな編集業務というものを、回しやすくしていく様子は、とても勉強になった。編集長とはかくあるべし、と思った。
ここでは、WEB+DB PRESS編集部がサイクルの一部として回していたものの一部を紹介したい。オープンソースとしてGitHubなどに公開されているノウハウも多いため、編集者、文筆業に関わる方には参考になる部分も多いかと思う。
PDFでの校正
 WEB+DB PRESS編集部に入りPDFでの校正を覚えた。
WEB+DB PRESS編集部に入りPDFでの校正を覚えた。
編集部内でのゲラ読みは全て紙だったが、著者とのやりとりは基本的にネット経由である。メール、Dropbox、Bitbucket、GitHub、いろんなツールを試してみたが、やり取りに関してはPDFでやるのがラクで良かった。
新卒で入った版元も、以前アルバイトをしていたことのあるダ・ヴィンチ編集部でも、基本的に紙でのやりとりが多かったためこれは斬新だった。
27″のモニタを縦にして、PDFを全画面で開くと修正箇所がズバッと一目瞭然で良い。Adobe Acrobatの注釈機能を使ってずばずば赤入れ(黄色入れ?)していくのである。
ただ、ゲラ郵送のコストを考えなくていいならば、やはり紙ゲラに赤入れしていったほうがラクかもしれない(PDF校正は操作に不安が残る)。
変換ツール、idtagreplacer
本を作るにはテキストが必要だ。著者が書き上げ、編集者が編集を済ませたテキストは、Adobe InDesignなどのDTPソフトで実際の誌面に仕立てられていく。読者が読みやすく、理解しやすくいようにさまざまなフォントを使い、伝わりやすさを調整する。このすべてを手作業でやっていたら大変である(出版社・編プロによってはすべて手作業で段落スタイル適用させてたりするところもある。そういうところは無理して機械化しようとすると何人か職を失ってしまうので無理をしないほうが良い)。
WEB+DB PRESS編集部はidtagreplacerというものを使い、組版作業を簡略化していた。しかしここで若干の問題があった。一般的な変換ツールでも良いが、プログラミング技術誌という性質上、一般的な記号をトリガーとしていては、本文なのかプログラミング記号なのか区別が付かなくなってしまう。
例を挙げれば、markdown記法で大見出しを意味する「#(半角シャープ)」をInDesign上の「大見出し」段落スタイルと結びつけたとする。一般誌ならこれで全く問題ないが、こちとらプログラミング技術情報誌である。「#」はPerlやRubyなどのプログラミング言語では「コメントアウト」を意味する。このように一般的な記号では、プログラミング言語のシンタックスと頻繁に重複してしまうのだ。そこでWEB+DB PRESS編集部では独自の編集記号を使う必要があった。 現在、WEB+DB PRESS編集部では見出しを「■(全角黒四角)」で表している(後で説明するが、稲尾記法と呼んでいる)。これならばおそらく混ざることはあるまい。全角だし。 idtagreplacerは現在、GitHubにて公開されていて、チューニングされている。
こんな社内ノウハウをオープンソースとして公開していいのかよく分からないけれども、詳細なドキュメントまで用意されている。DTPとかInDesignに携わる人は使ってみるとちょっと幸せになれる(はず)。
稲尾記法とmd2inao
で、idtagreplacerに食わせるテキスト書式のことを、稲尾編集長の名前を取って「稲尾記法」と読んでいる。稲尾記法で書かれたテキストは、さきほどのidtagreplacerを使って、簡単に組版に流せてしまうのである。いちいち段落スタイルを適用しなければならない原稿が、ウソみたいに早く組める。
さらにMarkdown記法を稲尾記法に変換するツールもオープンソースにて公開されており、伊藤直也さんをはじめとする著者陣によってチューニングがなされている。
ここまで編集部の手の内をさらけだしてしまうのは正直スゴイ。
用語統一
WEB+DB PRESS編集部の用語統一はWZ Editorによって行っている。こちらも公開されているのだが、たとえば表記揺れ(「〜する時」と「〜するとき」や「サーバー」と「サーバ」などの違い)をWZ Editorで自動的に修正できてしまうのだ。
めちゃくちゃ便利。
小学館などはJust Right!という1本4万円もする校正支援ツールを使っているのだけれども、WZ Editorは1/10くらいの値段しかしない。月刊おれのダシ編集部のような弱小編集部のフトコロ事情的にもたいへん優しい。なによりも辞書ファイルの修正がGUIで行えず、プログラミング的な知識及び考え方といったものを必要とするあたり、とても技術評論社らしいツール選択だと言える。
それにしても、ここまで公開してしまうのは本当に太っ腹だなとつくづく感心してしまう。
ちなみに公開されている用語統一環境を自分の会社にも導入しようと思ったら、会社独自の用語統一・表記揺れの設定のために、文部省推薦の外来語表記や、NHK漢字表記辞典を参考にするのが良いと思う。ぼくもいつか、月刊おれのダシ編集部向けに用語統一環境作ろうと思っています。
Emacs
ここまで編集部内の編集環境を見てきたが、個人レベルの編集環境もすこしだけ見ておきたい。
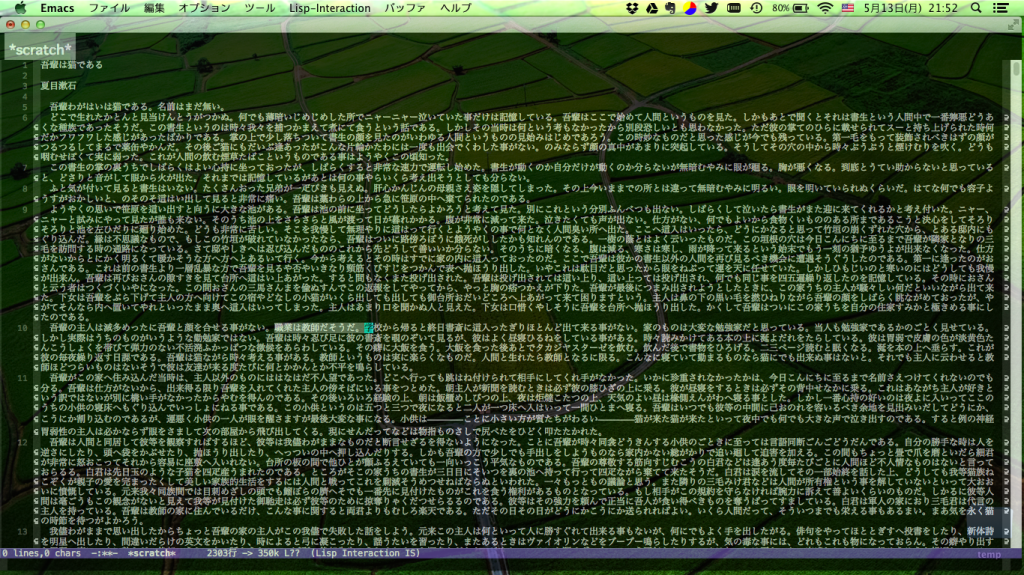
編集部の先輩が出した『Emacs実践入門』という本に衝撃を受けてEmacsをエディタとして使うようになった。 技術評論社に入って、編集者こそエディタにこだわるべきだと思った。今のEmacsはこんな感じ。
Emacsの運指に一度慣れてしまえば、Macでの文章書きがとても快適になるなどの副次的効果もある。MarsEditやブラウザ上など、ホームポジションから手を離さず執筆ができるのはすこぶる快適だ。
Git
担当終盤はGitやGitHub、Bitbucketなどを使って原稿のやりとりをすることが多かった(といってもterminalから「git commit -m “hoge”」するくらいしかできない)。 機会を見つけて「編集者のためのGit勉強会」みたいなものをやりたいなあ。もっと勉強してGitを手足のように使いこなしたい。
技術評論社を退職した
技術評論社を4/30で退職した。
技術評論社でやり残したこともまだまだ多いが、転機だった。1年半という短い在社期間だったが、エイヤッと退職した。 次はmixiリクルートメントで働く。

アホバカ学生の右往左往から一転
5/1から、転職求人サイトFind job !などを運営するmixiリクルートメントで編集者として働いている。
ミクシィ・リクルートメントには、社長の生田さんに声をかけられて入社した(以前から親交のあったcamelmasaの引き合いで生田さんと会った)。新卒就活の際は120枚も履歴書書くなどオロカで型にはまったアホバカウスノロ犬学生だったのに、履歴書も面接もナシに転職するとは思ってもみなかった。
Find job !というサービス自体に今まであまり縁はなかったが、就活に関しての話題には事欠かない。『バカタレー!就活のバカタレー! 』という本を2009年、まだ学生だったが就活が終わった直後に作っている。また、先にも書いたが、WEB+DB PRESS連載「シューカツ女子ともよの会社訪問記」(サブタイトルは、「知りたい!あの人のはたらきかた」という。)を担当していた。働くこととか、その人の人生、その人だけの物語にスポットする、ということは自分の中でも並々ならぬジョーネツを持って取り組むべきテーマだと思っている。原点にもどってきた感じ、なんである。
Webメディアの編集者になった
しかしここまで引っ張っておいてなんだけど、Find job !のmixiリクルートメントとは言え、転職サイトで働くわけではない。新規メディアグループというところに所属し、Webメディアを創刊することになった。オウンドメディア、というやつである。
mixiリクルートメントでのこれから
これからの働き方その他考えにも触れておきたい。
スタートアップ向けのメディアを作ります
「Startup Ideas & Framework」というスタートアップ向けのメディアを作ることになった。井出さんと2人でほそぼそブログメディアを運営してる。
書いた記事がいくつか、さっそくホッテントリに入った。とてもうれしい。

ノンデザイナーこそ押さえておきたい! 配色・レイアウトの基礎が学べる7個の厳選スライド

手遅れになる前に!Webディレクターがプログラミングを学ぶ時に使いたいサイト10選
あと取材記事だとこんな感じのを書いた。

もう電源・Wi-Fiで悩まない!渋谷・恵比寿の超使えるコワーキングスペースまとめ
もっと欲を出して3,000ブクマくらい付くような記事を、進撃の巨人が人間を食べるかのごとくサクサクポリポリ作れるようになりたい。この退職エントリと同時に公開したエントリもありますのでみなさん応援よろしくお願いいたします。
ノンデザイナーこそ押さえておきたい! UI/UXが学べる神スライド7選
まだ数本しか記事がないWebメディアだけれども、少しずつ書きためていこうと思う。
スピードに驚く
新卒で入社してから、ずっと紙の編集をしてきた。プライベートで作っている本も基本的に紙メディアで、Webメディアの仕事は全くの素人である。基本的にやっていることは変わらないのだけれども、仕事を回す時間だけが唯一圧倒的に違う。
今までは4ヶ月単位だったものが、数日単位でPDCAサイクルがぐるぐる回っていく環境である。はじめはそのスピードにびっくりしている。入社するまで、mixiは全社的にサイクルが遅い、みたいな噂を聞いていたが、そんなことない。出版社にずっといた人間にとっては十分早かった。
mixiリクルートメントに入って斬新だったこと
mixiに入って驚いたことを挙げる。
机の上がきれい
mixiは全社的に席替えがたびたびあるらしい。机の上が非常に片付いている感じの風潮が全社的にあり、とても居心地が良い。
水をメチャクソ飲む
ウォーターサーバーがあるのがとても良い。お水メチャクソ飲み太郎と化している。
缶コーヒーがヱヴァ
 サービスサービス!でしょうか(福利厚生的な意味で)。ヱヴァの缶コーヒーが自販機で売っている。
サービスサービス!でしょうか(福利厚生的な意味で)。ヱヴァの缶コーヒーが自販機で売っている。
(と思っていたら数日後に消えていた。残念)
スタンディングワークできそう
スタンディングワークが好きである。オフィス内でもスタンディングワークやろうと思えばできそうな雰囲気が良い。
参考:1年間立って働いた編集者による「スタンディングデスク」の感想
何度か試みたことがあって、インプット(情報収集やメールなど受け身の仕事)は座ったままやるほうが良くて、アウトプット(テキストをこねくり回す、出す)は立ったほうが割と良い結果になるような。でもまあわりと座って仕事することのほうが多い。今のところそんな感じ。
知り合いが多い
もともとネット経由で会ったりいろんなところでつながった方々が数多くmixiに在籍しておりおもしろい。川崎さん、北印度神、白山さん、ainameさん、鈴木理恵子さんなどなど。
mixi社の方々はぜひ飯につれていってください。じゃないと便所飯してしまう。
「離脱率」の感覚が違う
それから最後にマジメな話なのだけれども、離脱率の感覚が紙とWebで違うように感じる。
いままで紙の雑誌をやっていたころは、(誤解を招きやすい言葉をあえて使うけれども)「捨て記事」みたいな感覚があった。編集者が挑戦していい記事、あまり読まれなくても価値のある記事、etc….。トータルで視聴率で上がればそれで良いのだ、という考え方だった。新卒で入った出版社では女性ファッション誌やバイク雑誌などを出版していたためこの傾向は特に顕著だった。視聴率に差が合っても良いのが紙媒体の特徴で、ほとんど読まれないけど存在することに価値がある記事というものが必ずどっかにあるような感じだった。1冊のパッケージを買ってくれた時点で出版社の勝ち、だもんなあ。
しかしWebはパッケージングの粒度が非常に細かい。読まれてシェアされてナンボの世界というのはぼくにとっては新鮮だ。離脱率を記事単位で追っていかねばパッケージングもクソもない感じがとても良い。まだ働き始めて1ヶ月なので、これからもっと勉強していきたいと思う。
そしてぼくは雑誌的なパッケージング、大局観を見据えた構成も、Web的な重箱の隅をつつきすぎて穴を開けるようなシビアな記事の作り方も、どちらもできる編集者になろうと思った。
紙からWebの編集者になった
そういうわけで、ぼくは紙からWebの編集者になった。
逆張りの連続だった
ここまでわりと逆張りを重ねてきた。 ソフトバンクへ入社せず、出版社へ就職した(これは2009年に作った『バカタレー!就活のバカタレー!』に詳しく書いた)のも逆張りだったし、紙の出版社からWebメディアへと進む今回の決断も逆張りである。これからどう転ぶか、自分自身が非常に楽しみでワクワクしている。
Web編集者に抵抗はない
中1のころにはじめてWebを触った。休みになるたび自転車で旅をするヘンな中学・高校時代を送ったため、旅エッセイサイトを公開していた。ホームページビルダーにイライラしてTeraPadでHTMLを直打ちしていたのがなつかしい。今はWordPressでいくつかサイトを作っているが、Webにはもともと抵抗がない。
Web編集者になることにはそんなに抵抗がなかった。転機なのだろう。
紙に未練はないのか?
紙に未練はないか?と聞かれれば正直、ある。が、今のトコロ月刊おれのダシ編集部をプライベートで続けているからまあいいやという感じだ。それよりも成長できそうなWebにエイヤッと飛び込んだのでこれでいいのだ。
いつまでも働きマンでいたい
紙の編集者からWebの編集者になっても、たった一つ変わらない思いがある。いつまでも働きマンでいたい、というシンプルな思いである
おじいさんになり後ろを振り返ってみた時に、アフター5にしかアイデンティティがないよりも、「編集したーっ」て思ってから死にたいと心底思う。休日は休日でミニコミ誌を編集しまくって落とすor落とさないのキワキワラインでの攻防及びタタカイといったものをいつまでもおもしろおかしく繰り広げていきたいと思う。
Webの記事を「公開」するとGoogleAnalyticsの数字が途端に動き始める。承認欲求が満たされ心がホクホクになる。Web編集のそういう瞬間が好きだ。
1時間くらいボンヤリ成句しないフレーズの海を泳いでいた時に、まるで雷に打たれたかのようなひらめきが走り筆がスラスラ進む。こういう時ぼくはアドレナリンが出て出て仕方なくなる。働きマンスイッチがカチリとしずかな音を立ててONになり、気づけば40分経ってしまっているようなそんな感触が好きだ(まあ集中力は40分〜1時間くらいしかもたないのだけれども)。そういう瞬間が好きだ。
死ぬまでこういう仕事をしたいと思う。
思えば遠くへ来たもんだ
もう26歳。けっして若いとは言えない年齢だけど、それでもまだまだ若々しくいたい。必死であがいてもがきたい。若者とは、いつまでも自分の人生を素手でかきわけるべきなのだから。
追記. 2013年はてなブックマーク1位になりました
仕事がんばってたら2013年で一番はてブ取った記事になった。ありがたい。
Twitterやってます
https://twitter.com/ruushu
@ruushuさんをフォロー